初めてのNode.js学習メモ
先日、Webクローラーと機械学習という言葉に惹かれて、「JS+Node.jsによるWebクローラー/ネットエージェント開発テクニック」という書籍を購入しました。
Node.jsやWebクローラー開発に触れたことがありませんでしたが、書籍を読みつつ、手を動かしてみることで、簡単なWebクローラー作成ができるようになったと思います。ここでは、個人的な学習のまとめを書いてみたいと思います。
なお、機械学習については、まだ理解が追いついていませんのでここでは記述しません。

JS+Node.jsによるWebクローラー/ネットエージェント開発テクニック
- 作者: クジラ飛行机
- 出版社/メーカー: ソシム
- 発売日: 2015/08/31
- メディア: 単行本
- この商品を含むブログ (2件) を見る
前提
- Java,JavaScript,HTMLを使ったWebアプリケーションの開発技術については学習経験があります。
- Node.jsは未経験。
- Windows環境を使用。
- Node.js バージョン4.2.6 を使用。
Node.jsとは
JavaScriptエンジンの一つで、コマンドラインから利用できる。最も普及しているJavaScriptエンジンは、各種ブラウザであるが、セキュリティ面の考慮から、いろいろ制限が多い。Node.jsでは、ファイル処理やネットワーク処理などもできる。さらに、パッケージマネージャー「npm」があり、便利な機能を拡張することが容易。
Node.jsインストール方法
公式サイトから、MSIファイルをダウンロードして、インストール。
※EXEファイル形式もあったけど、npmが入っていなかった。
インストールが終わると、スタートメニューに「Node.js command prompt」が登録されている。これを起動して、次のコマンドを実行できればOK。Windows標準のコマンドプロンプトからも実行できた。
node -v
パッケージマネージャー npm
npmは、Node.jsで、モジュール(拡張機能)をインストールしたりするためのパッケージマネージャー。インストールしたモジュールの管理場所は、グローバルとローカルの2種類がある。
次のようにコマンドラインから使用できる。
npm -v
主な使い方。
| npm -h | ヘルプを表示。 |
| npm install モジュール名 | モジュールをインストールする。※1 |
| npm uninstall モジュール名 | モジュールをアンインストールする。※1 |
| npm list | インストールされているモジュールの一覧を表示する。※1 |
| npm root -g | グローバル環境のパスを表示する。ホームディレクトリ\AppData\Roaming\npm\node_modules となるようです。 |
※1 上記コマンドでは、ローカル環境を対象とする。ローカル環境とはカレントディレクトリのこと。グローバル環境を対象とする場合は、「-g」オプションをつける。
私が試した時には、グローバル環境にインストールしたモジュールを使おうとして、「Cannot find module XXX」とエラー表示されることがありました。その場合、次のように環境変数を設定すると、解決しました。
set NODE_PATH=グローバル環境のパス(npm root -gの結果)
簡単なサンプル
ハローワールドを出力させる。
ワンライナーで実行。
node -e "console.log('Hello World');"スクリプトを作成して実行する。
helloworld.jsファイル
console.log("Hello World");
node helloworld.js
Node.jsのリファレンス
Node.js v4.3.1 Manual & Documentation
Webページダウンロード(cheerio-httpcliモジュール)
静的なページや、RSS, XMLダウンロードなどに使用可能。逆に、jQuery,Ajaxを多用したようなページでは使用困難な模様。jQuery風に要素を指定できるのが便利。
モジュールインストール
npm install -g cheerio-httpcli
私がインストールしたバージョン
cheerio-httpcli 0.6.4
簡単なスクリプト
Googleで「node.js」を検索して、ページタイトルを標準出力する。
cheerio-httpcli-01.jsファイル var client = require('cheerio-httpcli'); client.fetch('http://www.google.com/search', { q: 'node.js' }, function (err, $, res) { console.log($('title').text()); });
実行
node cheerio-httpcli-01.js
参考ページ
cheerio-httpcli
Node.jsのスクレイピングモジュール「cheerio-httpcli」が第3形態に進化したようです - Qiita
Node.jsのスクレイピングモジュール「cheerio-httpcli」が大規模アップデートして帰ってきた - Qiita
Webページダウンロード(PhantomJS,CasperJSモジュール)
PhantomJSが画面表示しないWebブラウザのようなもの、CasperJSがPhantomJSを簡単に使うためのもの、らしい。
cheerio-httpcliでは操作できなかったWebページでも操作できた。コマンドラインから、casperjsコマンドでJavaScriptを実行することになるが、JavaScript内で使うことができるモジュールには制限がある模様。
Pythonのインストールが必要だった。
モジュールインストール
npm install -g phantomjs npm install -g casperjs
私がインストールしたバージョン
PhantomJS 2.1.1
CasperJS 1.1.0-beta5
簡単なスクリプト
Googleで「node.js」を検索して、ページタイトルを標準出力する。
casperjs-01.jsファイル var casper = require("casper").create(); casper.start("http://www.google.com/search?q=node.js", function(){ this.echo("Title: " + this.getTitle()); }); casper.run();
実行
casperjs casperjs-01.js
参考
CasperJS documentation — CasperJS 1.1.0-DEV documentation
メール送信
Yahoo!JAPANメールを使って、メール送信してみる。
モジュールインストール
Yahoo!JAPANメールを使う場合、SMTPサーバを指定してメール送信する。SMTPサーバを使う場合、nodemailer-smtp-transportをインストールしないとダメだった。nodemailerのバージョンによるのかもしれない。
npm install -g nodemailer npm install -g nodemailer-smtp-transport
私がインストールしたバージョン
nodemailer 2.1.0
nodemailer-smtp-transport 2.2.0
簡単なスクリプト
nodemailer01.jsファイル // 実行方法 if (process.argv.length <= 2) { console.info("Usage: node nodemailer01 user pass"); process.exit(); } var user = process.argv[2]; var pass = process.argv[3]; // SMTPトランスポート作成 var smtpConfig = { host: "smtp.mail.yahoo.co.jp", port: 465, secure: true, auth: { user: user, pass: pass }, // logger: true, // debug: true }; var nodemailer = require("nodemailer"); var smtpTransport = require("nodemailer-smtp-transport"); var transport = nodemailer.createTransport(smtpTransport(smtpConfig)); // メールアドレス var address = user + "@yahoo.co.jp"; // メール情報の作成 var mailOptions = { from: address, to: address, // from: '"Sender Name" <' + address + '>', // to: '"Receiver Name" <' + address + '>', subject: "テストメール", text: "テストメールです。" }; // メール送信 transport.sendMail(mailOptions, function(error, response){ if (error) { console.log(error); throw error; } else { console.log("Message sent: " + response.message); } transport.close(); });
補助的な機能
実行環境取得
console.log("カレントディレクトリ\n" + process.cwd()); console.log("スクリプトパス(絶対パス)\n" + __filename); console.log("スクリプトディレクトリ\n" + __dirname);
var path = require("path"); console.log("スクリプトディレクトリ\n" + path.dirname(__filename)); console.log("スクリプト名\n" + path.basename(__filename)); console.log("スクリプト名(拡張子なし)\n" + path.basename(__filename, path.extname(__filename))); console.log("スクリプト拡張子\n" + path.extname(__filename));
console.log("実行時引数\n", process.argv); console.log("実行時引数の数\n", process.argv.length); console.log("Node.jsコマンド\n" + process.argv[0]); console.log("スクリプトパス\n" + process.argv[1]);
var homedir = process.env[process.platform == "win32" ? "USERPROFILE" : "HOME"]; console.log("ホームディレクトリ\n" + homedir);
参考
Web Tips Plus: node.js ホームディレクトリのパスを取得
環境に合った改行コード
var os = require("os"); console.log("[" + os.EOL + "]");
メッセージ出力
指定メッセージを出力する。
console.log("Hello world."); console.info("Info log"); console.warn("Warn log"); console.error("Error log"); console.trace("Trace log"); //スタックトレースが出力される。
タイムスタンプを付加してメッセージ出力する。
var infolog = require("util").log; infolog("Hello world.");
出力/非出力を切り替え可能なメッセージ出力。
出力したい場合は、環境変数NODE_DEBUGに、debuglog関数の引数と同じ文字列を指定しておく。カンマで区切って複数指定することも可能。
var debuglog = require("util").debuglog("myapp"); debuglog("デバッグログです。");
set NODE_DEBUG=myapp
正規表現
簡単に正規表現が使える。あ、これはフツーのJavaScriptの機能だ。
console.log("abcde12345".match(/bcd/g)); //-> [ 'bcd' ] console.log("abcde12345".replace(/bcd/g, "BCD")); //=> aBCDe12345
設定ファイル(configモジュール)
モジュールインストール
npm install -g config
簡単なスクリプト
script/nodejs01.jsファイル var config = require("config"); console.log(config.test01);
簡単な設定ファイル
JSON5など、いくつかの形式が使える。
config/default.json5ファイル
// default.json5
{
"test01": "hello world",
}参考
node.jsのいろいろなモジュール13 – node-configで設定ファイルを切り替えたりする | Developers.IO
ファイル入出力
var fs = require("fs"); fs.writeFileSync("./file-01_out.txt", "ハローワールド", {encoding:"UTF-8"}); var text = fs.readFileSync("./file-01_out.txt", {encoding:"UTF-8"}); console.log(text);
参考
File System Node.js v4.3.1 Manual & Documentation
文字コード
Node.jsでは、内部的にはUTF-16が使用されているらしい。Node.jsは、Shift_JISには対応していないらしいので、Shift_JISを扱うときは、文字コード変換するモジュールが必要。
モジュールインストール
npm install -g iconv-lite
私がインストールしたバージョン
iconv-lite 0.4.13
iconv-liteで対応している日本語文字コードは、UTF-8, CP932, Shift_JIS, EUC-JP。個人的にはこれだけあれば十分だと思う。
var iconv = require("iconv-lite"); var fs = require("fs"); fs.writeFileSync( "./iconv-lite-01_out.txt", iconv.encode("ハローワールド", "Shift_JIS"), "binary"); var text = iconv.decode( new Buffer(fs.readFileSync("./iconv-lite-01_out.txt", "binary"), "binary"), "Shift_JIS"); console.log(text);
参考
GitHub - ashtuchkin/iconv-lite: Convert character encodings in pure javascript.
外部コマンド実行
同期、非同期で実行することが可能。実行する外部コマンドが標準出力などをするときは、文字コードに注意する。
同期的に、dirコマンドを実行してみる。
var childProcess = require("child_process"); var iconv = require("iconv-lite"); var buffer = childProcess.execSync("dir", { timeout: 60 * 1000, // タイムアウト1分 }); console.log(iconv.decode(buffer, "Shift_JIS"));
参考
Child Process Node.js v4.3.1 Manual & Documentation
暗号化・復号化
Node.js標準機能のcryptoで、各種アルゴリズムで、暗号化・復号化ができる。
var crypto = require("crypto"); if (process.argv.length <= 2) { console.log("Usage: node crypto03.js アルゴリズム 暗号化キー 暗号化対象文字列"); console.log("主要なアルゴリズム"); console.log("aes128, aes192, aes256 - https://ja.wikipedia.org/wiki/Advanced_Encryption_Standard"); console.log("des, des3 - https://ja.wikipedia.org/wiki/Data_Encryption_Standard"); console.log("blowfish - https://ja.wikipedia.org/wiki/Blowfish"); console.log("アルゴリズム一覧"); var cipers = crypto.getCiphers(); console.log(cipers); return; } // アルゴリズム var algorithm = process.argv[2]; console.log("アルゴリズム: " + algorithm); // 暗号化キー var key = process.argv[3]; console.log("暗号化キー: " + key); // 暗号化対象文字列 var plainText = process.argv[4]; console.log("暗号化前: " + plainText); // 暗号化 var cipher = crypto.createCipher(algorithm, key); var cryptedText = cipher.update(plainText, "utf8", "hex"); cryptedText += cipher.final("hex"); console.log("暗号化後: " + cryptedText); // 復号化 var decipher = crypto.createDecipher(algorithm, key); var decryptedText = decipher.update(cryptedText, "hex", "utf8"); decryptedText += decipher.final("utf8"); console.log("復号化後: " + decryptedText);
JSONとJavaScriptオブジェクトの相互変換
var obj = { "item1": "value1" }; var jsonText = JSON.stringify(obj); console.log(jsonText); var jsonObj = JSON.parse(jsonText); console.log(jsonObj);
XML/RSS/HTMLの解析
cheerioを使うと、jQuery風に解析出来て楽。
モジュールインストール
npm install -g cheerio
私がインストールしたバージョン
cheerio 0.20.0
簡単なスクリプト
var html = "" + "<html>" + "<body>" + "<h1>タイトル</h1>" + "</body>" + "</html>" ; var cheerio = require("cheerio"); $ = require("cheerio").load(html); console.log($.html()); console.log($("h1").text());
CSVデータの読み書き
comma-separated-valuesというモジュールをインストールすると、CSVデータを簡単に扱えるようになる。
私がインストールしたバージョン
comma-separated-values 3.6.4
簡単なスクリプト
var data = "" + "h1,h2,h3\r\n" + "v11,v12,v13\r\n" + "v21,v22,v23\r\n" + "v31,v32,v33\r\n" ; var CSV = require("comma-separated-values"); // CSVテキストを読み込み、2次元配列を作成する。 var csvArray = new CSV(data).parse(); console.log(csvArray); // ->出力結果 // [ [ 'h1', 'h2', 'h3' ], // [ 'v11', 'v12', 'v13' ], // [ 'v21', 'v22', 'v23' ], // [ 'v31', 'v32', 'v33' ] ] // CSVテキストを読み込み、オブジェクト配列を作成する。 var csvObjs = new CSV(data, {header:true}).parse(); console.log(csvObjs); // ->出力結果 // [ { h1: 'v11', h2: 'v12', h3: 'v13' }, // { h1: 'v21', h2: 'v22', h3: 'v23' }, // { h1: 'v31', h2: 'v32', h3: 'v33' } ] // オブジェクト配列を、CSVテキストに変換する。 var csvText = new CSV(csvObjs).encode(); console.log(csvText); // ->出力結果 // "v11","v12","v13" // "v21","v22","v23" // "v31","v32","v33"
以上で、学習したことを一通り書いてみたはず。
Androidアプリ「アプリ間共有の助け Ver.1.3」公開
Androidアプリ「アプリ間共有の助け」公開


このほど、自作Androidアプリ「アプリ間共有の助け」というアプリを公開させていただきました。Androidにおけるアプリ間のデータ共有を少しだけ便利にするアプリです。よろしければ、お使いください!
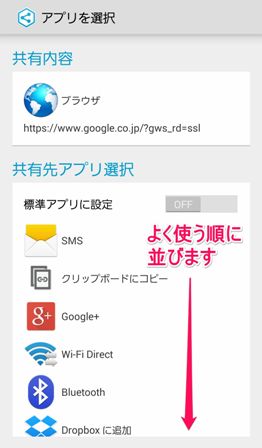
はじめに
みなさん、Android端末のスマホを使っていると、ちょっとだけ使いにくいな~と思うような機能の1つや2つありますよね? 私は、各アプリの共有メニューを選択し、共有先のアプリを選択するダイアログが出たときに、ちょっとだけ使いにくいな~と、いつも思っていました。ダイアログでは、沢山のアプリが綺麗に並んでいるのですが、私が選択したいアプリは、ずいぶんと下の方にあったりするのです。毎回、スクロールさせるのが煩わしいのです。
そして、Google Playを探すと、共有メニューをカスタマイズできるアプリがいくつもあることを知り、使ってみました。ですが、カスタマイズする手間が煩わしかったりして、自分にはしっくりきませんでした。
であれば、作ってしまえ! ということで今回のアプリを作成しました。(そんなわけなので、かなり自分勝手なアプリですね。)
主な特徴
共有先アプリの選択時に、よく使用するアプリを先頭に表示します。(Android標準機能では、使用頻度を考慮してくれません。)

特定の共有先アプリを「標準」として設定することで、選択画面をスキップして、共有先アプリを起動します。標準設定は、共有元アプリ、共有の種類ごとに設定可能です。(Android標準機能では、共有元によらず、共有の種類のみでしか設定できません。)
標準設定した共有先アプリを解除するのも簡単です。
詳細&ダウンロードは、こちらです。
プログラム
このアプリですが、プログラムをGitHubで公開しています。よろしければ、ご覧下さい。
AndroidでOAuth認証をしたい
タイトルのまんまなのですが、Androidで、OAuth2.0認証をしたくなったので、調べてみました。なかなか理解できませんでしたが、何とか実装することができました。自分が理解したことをまとめてみたいと思います。
なお、私は、WebアプリケーションでOAuth1.0認証を行った経験はありましたので、OAuthの概要については、理解しているつもりでした。
難しかったところ
簡単に沢山の情報が見つかり、それぞれ分かりやすく具体的に書かれていましたが、どれも実装方法が異なり、どの実装方法を参考にすれば良いか、わかりませんでした。
実装方法が異なるのは、アプリケーションの形態や、ユーザーへの見せ方、使用ライブラリなどが異なるためでした。
実装パターン一覧
調べてみた実装方法について、自分なりに解釈した内容を表にまとめてみました。今回は、Androidアプリの実装方法に注目していますが、比較のため、Webアプリケーションとコンソールアプリケーションも記述しています。私がざっと調べて見つけた実装方法のみ記述していますので、探せば他にも色々あると思います。
| パターン番号 | アプリケーション形態 | 接続先 | 認証画面UI | ライブラリ | ユーザ操作 |
| 1 | Androidアプリ | 各Webサービス(コールバック) | WebView | 未使用 or 各種ライブラリ | ID・パスワード入力 |
| 2 | 〃 | 〃 | ブラウザアプリ | 〃 | 〃 |
| 3 | 〃 | 各Webサービス(OOB) | ブラウザアプリ | 〃 | ID・パスワード入力。PINのコピー&ペースト。 |
| 4 | 〃 | Googleサービス | ブラウザアプリ | Google APIs Client Library for Java ※1,2 | ID選択。パスワード不要。 |
| 5 | 〃 | Googleサービスのみ? | Android OS | Android SDK (AccountManager) | ID選択。パスワード不要。 |
| 6 | Webアプリケーション | 各Webサービス(コールバック) | ブラウザ | 未使用 or 各種ライブラリ ※2 | ID・パスワード入力 |
| 7 | コンソールアプリケーション | 各Webサービス(OOB) | ブラウザ | 〃 | ID・パスワード入力。PINのコピー&ペースト |
※1 「Google APIs Client Library for Java」と同様のライブラリとして「Google Data Java Client Library(gdata-java-client)」というものもありました。「Google Data Java Client Library(gdata-java-client)」は、2012年3月頃で開発が止まっているようで、「Google APIs Client Library for Java」の前世代のライブラリのようでした。
※2 「Google APIs Client Library for Java」は、Androidアプリでも、Webアプリケーションでも使えます。たぶん、コンソールアプリケーションでも使えると思います。使う場合は、Androidアプリの場合、GoogleAccountCredentialクラス、GoogleAuthUtilクラスを使います(GoogleAccountCredentialクラスは内部でGoogleAuthUtilクラスを使用)。Webアプリケーションの場合、GoogleAuthorizationCodeFlowクラスを使います。
Androidアプリにおける実装パターン1~5について、画面イメージは次のようになります。
実装パターン1
アプリケーション形態:Androidアプリ
接続先:各Webサービス(コールバック)
認証画面UI:WebView
ライブラリ:未使用、各種ライブラリ使用のいずれでも実装可能
ユーザ操作:ID・パスワード入力
自作アプリです。OAuth認証を行うきっかけを用意しておきます。ここでは、開始ボタンを用意しました。

自作アプリの内部に、WebViewを使用して、各Webサービスの認証画面を表示します。ここでは、Twitterの認証画面を表示しています。認証画面を表示する時には、コールバックURLを設定します。コールバックURLは、認証完了後に呼ばれるURLで、自作アプリ用のURLを設定しておきます。ユーザは、アカウントのIDとパスワードを入力し、アクセス権限を確認します。

認証後、自作アプリから、各Webサービスの情報にアクセスできるようになります。ここでは、アカウント情報を取得し、画面表示してみました。

この実装パターンは、Androidアプリでもよく見かける気がしますし、Webアプリケーションにおいても同じ流れになりますので、ユーザーにとっては、慣れている操作手順かもかもしれません。
ただし、セキュリティ的な危険性を指摘するブログなどを見かけました。悪意ある開発者であれば、自作アプリ内のブラウザで入力されたアカウントのIDとパスワードを盗み取ってしまえるらしいです。ですが、個人的には、自作アプリなり、開発チームや会社などが、ユーザから既に信頼を得られているのであれば、この方式でも概ね受け入れられている気がします。
実装パターン2
アプリケーション形態:Androidアプリ
接続先:各Webサービス(コールバック)
認証画面UI:ブラウザアプリ
ライブラリ:未使用、各種ライブラリ使用のいずれでも実装可能
ユーザ操作:ID・パスワード入力
基本的には、実装パターン1と同じですが、WebViewの替わりに、Android端末内にインストールされているブラウザアプリを呼び出す方式です。
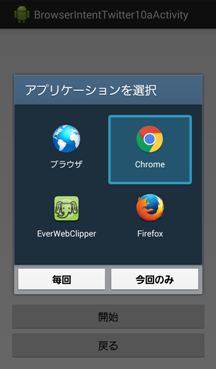
自作アプリです。開始ボタンをタップするとブラウザアプリを起動します。

端末内に複数のブラウザアプリがインストールされ、デフォルトが決められていない場合、ブラウザアプリを選択するダイアログが出ます。認証完了後に自作アプリが呼ばれるように実装しておきます。


認証後、各Webサービスの情報にアクセスできます。

この実装パターンは、WebViewを使った時と比べて、セキュリティ面が改善されています。ブラウザアプリに入力されたアカウントのIDとパスワードを盗み取ることが困難なためです。
実装パターン3
アプリケーション形態:Androidアプリ
接続先:各Webサービス(OOB)
認証画面UI:ブラウザアプリ
ライブラリ:未使用、各種ライブラリ使用のいずれでも実装可能
ユーザ操作:ID・パスワード入力と、PINのコピー&ペースト
実装パターン2と比較して、各Webサービスの画面から、自作アプリへの戻り方が異なります。
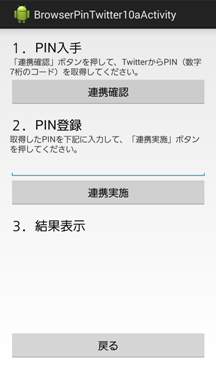
自作アプリです。ここでは、連携確認ボタンをタップするとブラウザが起動するようにしました。

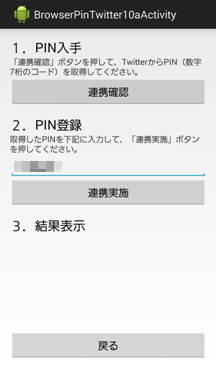
各Webサービスで認証後、PINと呼ばれるコードが払い出されます。ユーザにPINをコピーしてもらい、自作アプリへ戻ってもらいます。



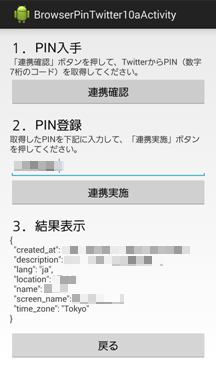
自作アプリに先ほどのPINを貼り付けてもらいます。このPINを使って、各Webサービスに接続し、情報にアクセスできるようになります。


PINを使うことで、各Webサービスと自作アプリの連携が少なくなりますので、セキュリティ面が安全になるようです。ただし、ユーザの操作性が悪くなるため、個人的にはあまり使いたくない実装パターンだと思います。
なお、ブラウザアプリの替わりに、WebViewを使用して実装することもできます。しかしながら、PINを使うことのセキュリティ面のメリットが失われてしまいますので、あまり意味がないと思います。
実装パターン4
アプリケーション形態:Androidアプリ
接続先:Googleサービス
認証画面UI:ブラウザアプリ
ライブラリ:Google APIs Client Library for Java 使用
ユーザ操作:ID選択。パスワード不要。
実装パターン4は、今まで説明した実装パターンとは、だいぶ異なります。
この実装パターンが使えるのは、Android端末で、Googleアカウントのみです。
まず、認証に使用するGoogleアカウントを決定します。ここでは、Android SDKのAccountManagerを使用し、Androidの機能を呼び出して、端末に登録されているGoogleアカウントから、今回使用するアカウントを選択してもらいました。新規にGoogleアカウントを端末に追加して、使用することもできるようです。Googleアカウントを選択するだけで、パスワードの入力は不要です。(なぜ、パスワードがいらないのだろう?あまり理解できていないです。)


認証後、Googleサービスの情報にアクセスできます。

この実装パターンでは、ユーザ操作がかなり簡単ですね。文字を入力することがなく、数回タップするだけです。
ただし、セキュリティ面はどうでしょう?端末を紛失して、悪意ある人に使われてしまうと、勝手に認証操作を行われてしまいそうです。とはいえ、端末を奪われた時点で、もっと大きな問題が発生するでしょうから、他者に操作される懸念は別の観点で考えたほうがよいのではないでしょうか。
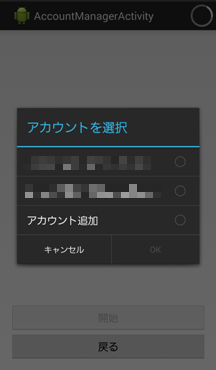
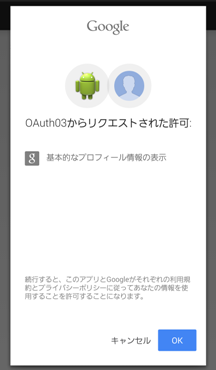
実装パターン5
アプリケーション形態:Androidアプリ
接続先:Googleサービスのみ?
認証画面UI:Android OS
ライブラリ:Android SDKのAccountManager使用
ユーザ操作:ID選択。パスワード不要。
実装パターン5は、ユーザにとって、実装パターン4と似たように見えるかもしれませんが、実装は別物です。認証情報が管理される場所も異なります。実装パターン1~4では、各Webサービスのサーバ側で認証情報が管理され、各WebサービスがWeb上で提供しているアカウント管理画面から認証を解除することができました。しかし、実装パターン5では、Android端末側で管理されるようです。Web上のアカウント管理画面を見ても、自作アプリとアカウントが紐づいていることが分からない状態となっていました。どうしたら認証状態を確認できるのか、どうしたら解除できるのか、わかりませんでした。
AccountManagerが、必要に応じて、Account選択ダイアログを出したり、認証ダイアログを表示してくれます。Googleアカウントを選択するだけで、パスワードの入力は不要です。


認証後、Googleサービスの情報にアクセスできます。

この実装パターンでも、実装パターン4と同様に、ユーザ操作がかなり簡単ですね。文字を入力することがなく、数回タップするだけです。
セキュリティ面では、実装パターン4と同じ問題がありまそうです。Androidが進化を続けても、この実装パターンは、使い続けられるのでしょうか?よくわかりません。私の理解不足が多分にあるため、どう扱うべきか決めかねています。
まとめ
以上のように、AndroidアプリにおけるOAuth認証の実装方式は、すくなくとも5パターンありました。しかも、探せばもっと他の実装パターンもあるかもしれません。Webアプリケーションでは、概ね1パターンであったのと比べるとかなり違いますね。
説明した実装パターンについて、比較してみます。
| パターン番号 | 適用範囲 | 操作性 | セキュリティ |
| 1 | ○ | ○ | △ |
| 2 | ○ | ○ | ○ |
| 3 | ○ | △ | ◎ |
| 4 | △ | ◎ | ○ |
| 5 | △ | ◎ | ○ |
Googleサービスのみを使う場合は、実装パターン4で実装すると、使い勝手がよさそうです。実装パターン5も同様ですが、私があまり理解できていないので選択肢から外しています。Googleサービス以外のサービスを使う場合は、実装パターン2がよさそうです。
以上、ひとまず自分の理解をまとめてみました。もし、誤りなどありましたら、コメント頂けるとありがたいです。
動作確認
確認環境
確認用プログラム
参考ページ
ライブラリ
実装方法
- OAuth 2.0でWebサービスの利用方法はどう変わるか(1/3)- @IT
- 開発日誌 (7) : scribeでGoogle OAuth 2.0 (client_secretなしで認証) - 家族ToDo(仮)開発日誌
- OAuthの認証にWebViewを使うのはやめよう - Shogo's Blog
- AndroidからGoogle OAuthでプロフィール情報にアクセスする方法 - 今日の役に立たない一言 - Today’s Trifle! -
- Twitter4jを使ってOAuth認証をアプリ内で行う方法 - 素人のアンドロイドアプリ開発日記
- AndroidでのGoogle Account OAuth認証方法 - Qiita
- Android - Google APIs Client Library for JavaからGoogle Drive APIを使用する - Qiita
- 琴線探査: AndroidのAccountManager経由でGoogleのOAuth2認証を行うには?(外部ライブラリ完全非依存版)
変更履歴
2014/11/21 実装パターン5(AccountManager使用)を追加しました。